|
Adobe Illustrator是一款优秀的矢量插画软件,而荷花因它出淤泥而不染的特性也广受画家的喜爱,在本例中,作品通过钢笔工具勾勒出基本路径,然后使用渐变填充技巧,完成插画作品绘制,下面我们先来看一下最终效果。 ( m0 U1 t. l/ T6 u1 e

最终效果
) i/ _! H% I7 @) u
荷花分解图
9 T4 C7 k7 U' ^. d

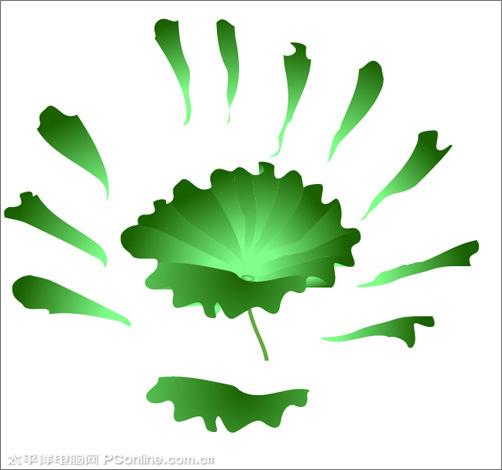
荷叶分解图
* e8 z0 I+ T1 [0 s! N
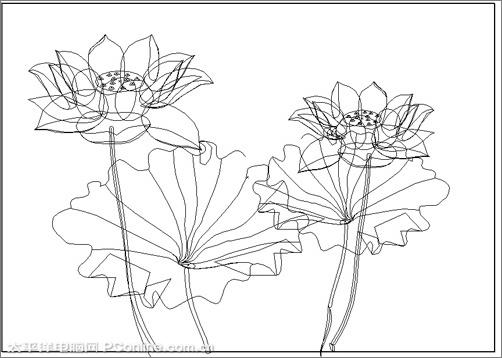
线框图
; g% E% S0 l! B" C 下面我们一起来学习如何使用Illustrator来绘制这幅插画。
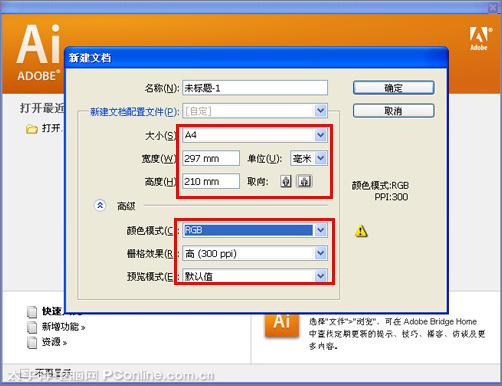
6 g6 ]8 n" z6 F. Z 1、打开Adobe Illustrator软件,执行菜单“文件”/“新建”,弹出新建文档对话框,设置新建文档属性,大小:A4,颜色模式:RGB,如图1所示。
- `+ Y" U& X' J
( _$ A3 n. R, _8 |! _
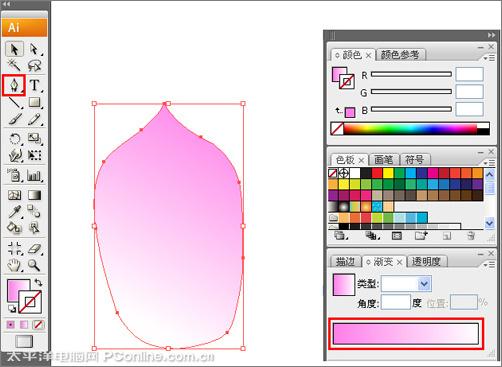
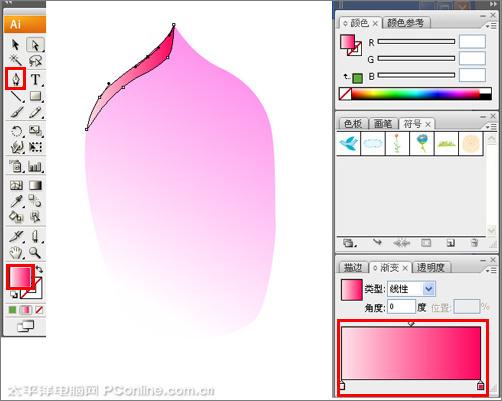
2、选择工具箱中的钢笔工具,绘制一条如图2所示的封闭路径,然后设置颜色为渐变,设置为紫红色线性渐变到白色,如图所示,作为荷花的花瓣。
6 L' k0 k% Z$ L
- w2 i4 v) F" R2 i! Q9 G& b1 C T 3、继续使用钢笔工具,用封闭路径勾勒出花瓣翘起的部分,然后使用线性渐变填充,填充封闭路径,如图所示。
. Y. d; H; U, v) I6 {- z) q# y& }
; V5 t" H2 ^; h, D% k1 R
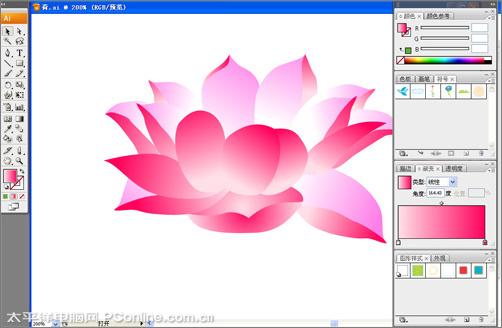
4、荷花的其它花瓣如此类推,使用相同的方法绘制其它花瓣组合成一朵完整的荷花,如图所示。
- p \! h$ d) E! F, `
8 N% R' s6 E" }* D6 z% @
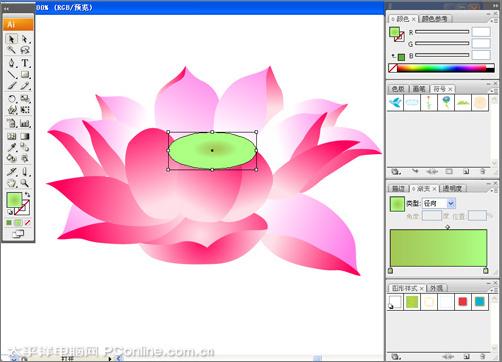
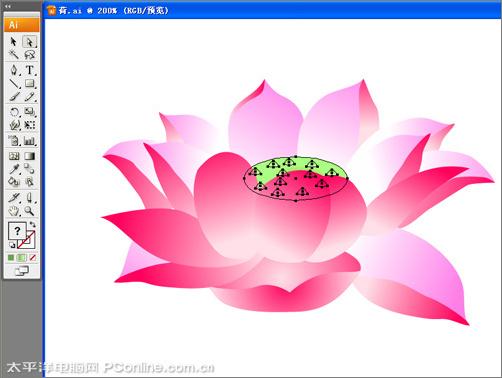
5、使用工具箱中的椭圆工具,绘制出一个椭圆形,然后再用径向渐变填充,设置由深绿色渐变到粉绿色,调节它的位置及大小,如图所示。
" Y5 D9 M6 h2 G& [ C* B
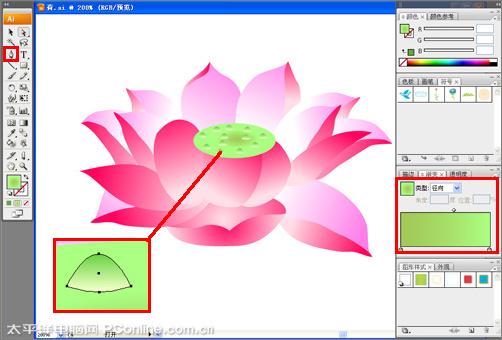
5 r5 h- B; p" u6 `, e5 K" v 6、继续使用钢笔工具,绘制出如图6所示的封闭路径,并给它径向渐变填充,如图6所示。然后结合Alt键,用移动工具复制出多个,排列好位置,组合成莲子,如图所示。 t3 Y5 X) v" M' @1 b* w5 O

, Z& ~1 F9 F( z9 ?% I% r' E5 x 7、选择花蕊部分,执行菜单“对像”/“编组”(快捷键Ctrl+G),然后多次使用快捷键Ctrl+[ 键后移,直到花蕊位于前面几朵花瓣的后面,如图所示。 - `7 h4 B2 D g7 ^3 f0 n

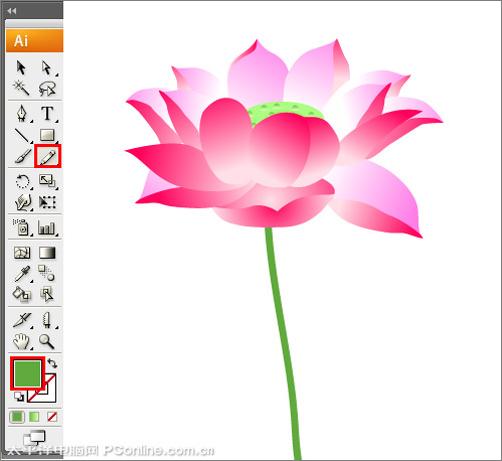
! z% \% E, g l/ ~0 E5 j7 g2 z! {$ l 8、选择工具箱中的画笔工具,设置描边色为绿色,绘制出一条线作为荷花的梗子,并结合Ctrl+[ 键,将它置于荷花的底层,如图所示。 2 b$ G+ F* J6 U

: \8 Y/ F9 K- W1 |4 s6 E: R( i% ]
3 ^. k" A B* v
. S: v6 d% d2 f" U
; Q3 `! u1 n6 s+ r2 M: ` R# B% ~4 b6 X' o5 h o5 b
]$ n/ @. e$ E|
6 m6 C- U( u" }/ z: k7 i | | 