|
Adobe Illustrator是一款优秀的矢量插画软件,而荷花因它出淤泥而不染的特性也广受画家的喜爱,在本例中,作品通过钢笔工具勾勒出基本路径,然后使用渐变填充技巧,完成插画作品绘制,下面我们先来看一下最终效果。 3 t: Y) V6 {! m$ F- D

最终效果
( p+ d a( r& i6 a% B9 p

荷花分解图
: c8 q! _- f0 V% v+ j1 k7 d

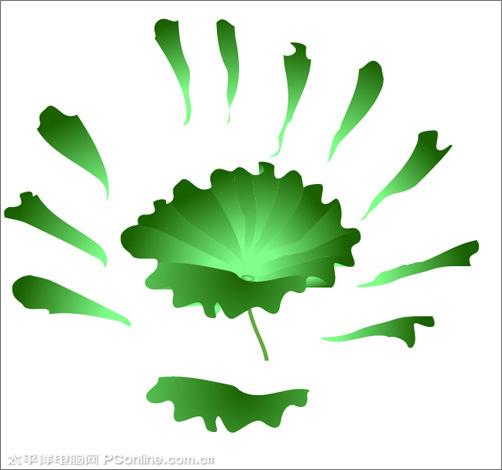
荷叶分解图
; z; u. n3 k/ r8 e: h6 T8 }
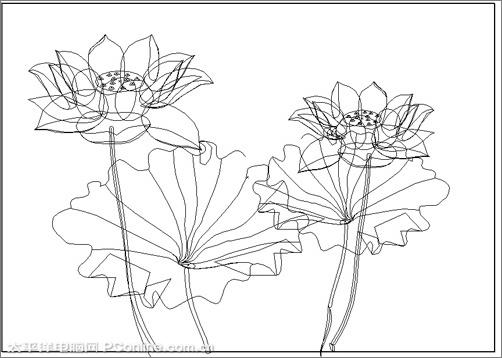
线框图
6 @! v& B( `% M! D# r/ m4 m 下面我们一起来学习如何使用Illustrator来绘制这幅插画。 7 y, U# u% D+ [ {, ]5 h
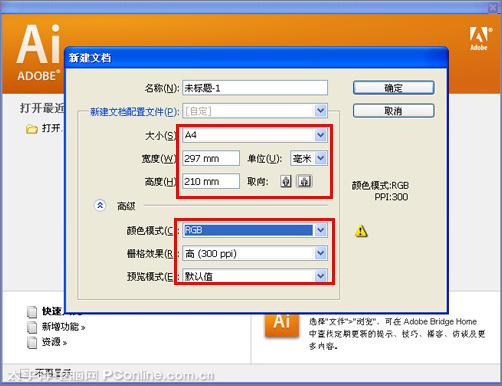
1、打开Adobe Illustrator软件,执行菜单“文件”/“新建”,弹出新建文档对话框,设置新建文档属性,大小:A4,颜色模式:RGB,如图1所示。
" e, z& Z! s7 T
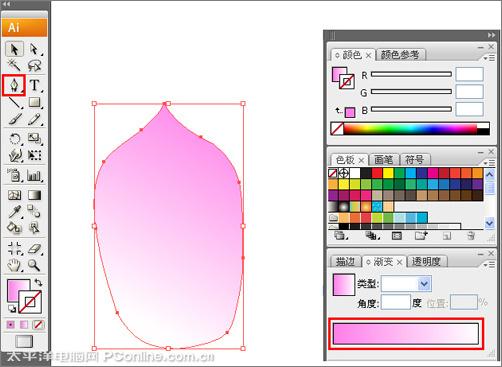
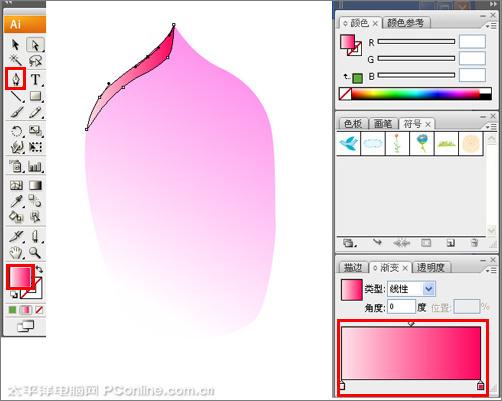
* U$ Q+ c6 v4 e9 M- ^ 2、选择工具箱中的钢笔工具,绘制一条如图2所示的封闭路径,然后设置颜色为渐变,设置为紫红色线性渐变到白色,如图所示,作为荷花的花瓣。 / F- {* O9 I- ~3 I- l

" L0 @+ p) t/ {) l( ]9 S4 W3 z8 K 3、继续使用钢笔工具,用封闭路径勾勒出花瓣翘起的部分,然后使用线性渐变填充,填充封闭路径,如图所示。
5 y% Y4 K. ]4 w
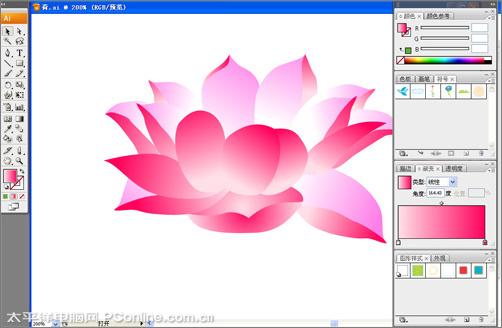
8 x& r2 f8 N! x& z$ l 4、荷花的其它花瓣如此类推,使用相同的方法绘制其它花瓣组合成一朵完整的荷花,如图所示。
9 r- \2 f# `+ Y/ d& Q, }
! }# ^; W S. m
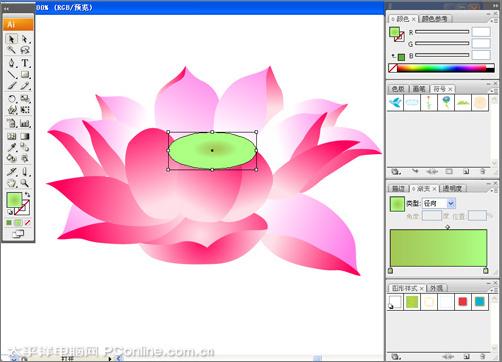
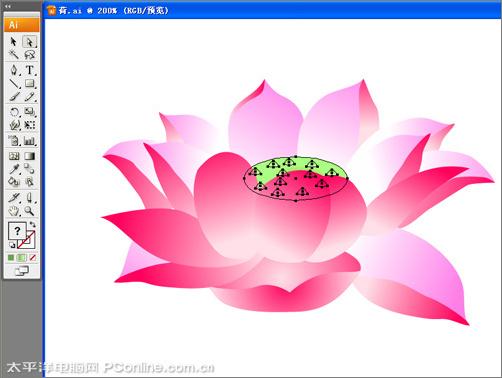
5、使用工具箱中的椭圆工具,绘制出一个椭圆形,然后再用径向渐变填充,设置由深绿色渐变到粉绿色,调节它的位置及大小,如图所示。
" p5 A+ |$ J0 G6 c
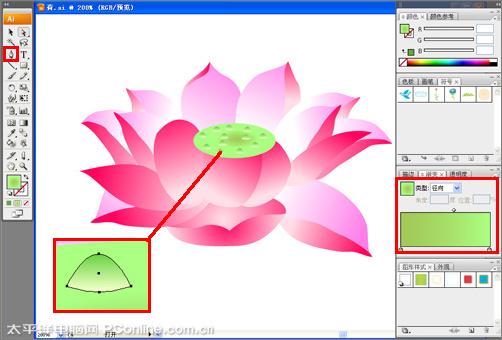
, |6 D$ h$ c8 D 6、继续使用钢笔工具,绘制出如图6所示的封闭路径,并给它径向渐变填充,如图6所示。然后结合Alt键,用移动工具复制出多个,排列好位置,组合成莲子,如图所示。 * ~* l# c: x O0 v3 t7 H

* K$ ?9 g; X0 ]$ d7 g 7、选择花蕊部分,执行菜单“对像”/“编组”(快捷键Ctrl+G),然后多次使用快捷键Ctrl+[ 键后移,直到花蕊位于前面几朵花瓣的后面,如图所示。
/ A/ F% x9 e9 p; D
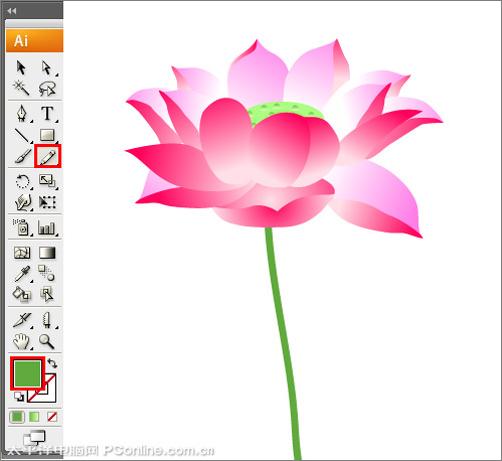
1 @4 z7 Q# A7 B, D3 k4 C 8、选择工具箱中的画笔工具,设置描边色为绿色,绘制出一条线作为荷花的梗子,并结合Ctrl+[ 键,将它置于荷花的底层,如图所示。
- j j) e6 M1 Y# K s
) V7 K$ s- {+ Z) m/ d
* N! K/ ?: p% U
; b2 U' e9 f3 R! m
9 r- U# N' a1 U; U4 I, `
4 U" ?6 U! C& ^" I
: s0 @9 V! A3 y& D5 n
% O9 n0 j$ G! G# C2 ^|
- {$ V# X- T& {. F1 v1 \ | | 